
As an award winning designer over a 8-year career, Andrei developed himself in Product Design, Branding and Art Direction designing for global brands like Samsung, Red Bull, Deezer, BIC and Jack Daniel's working at big agencies such as BBDO, DDB and WPP Company.
→ Full bio on Linkedin
→ Full portfolio here
Click in < > to browse
the project gallery.
↓ CASE FILE 1/2
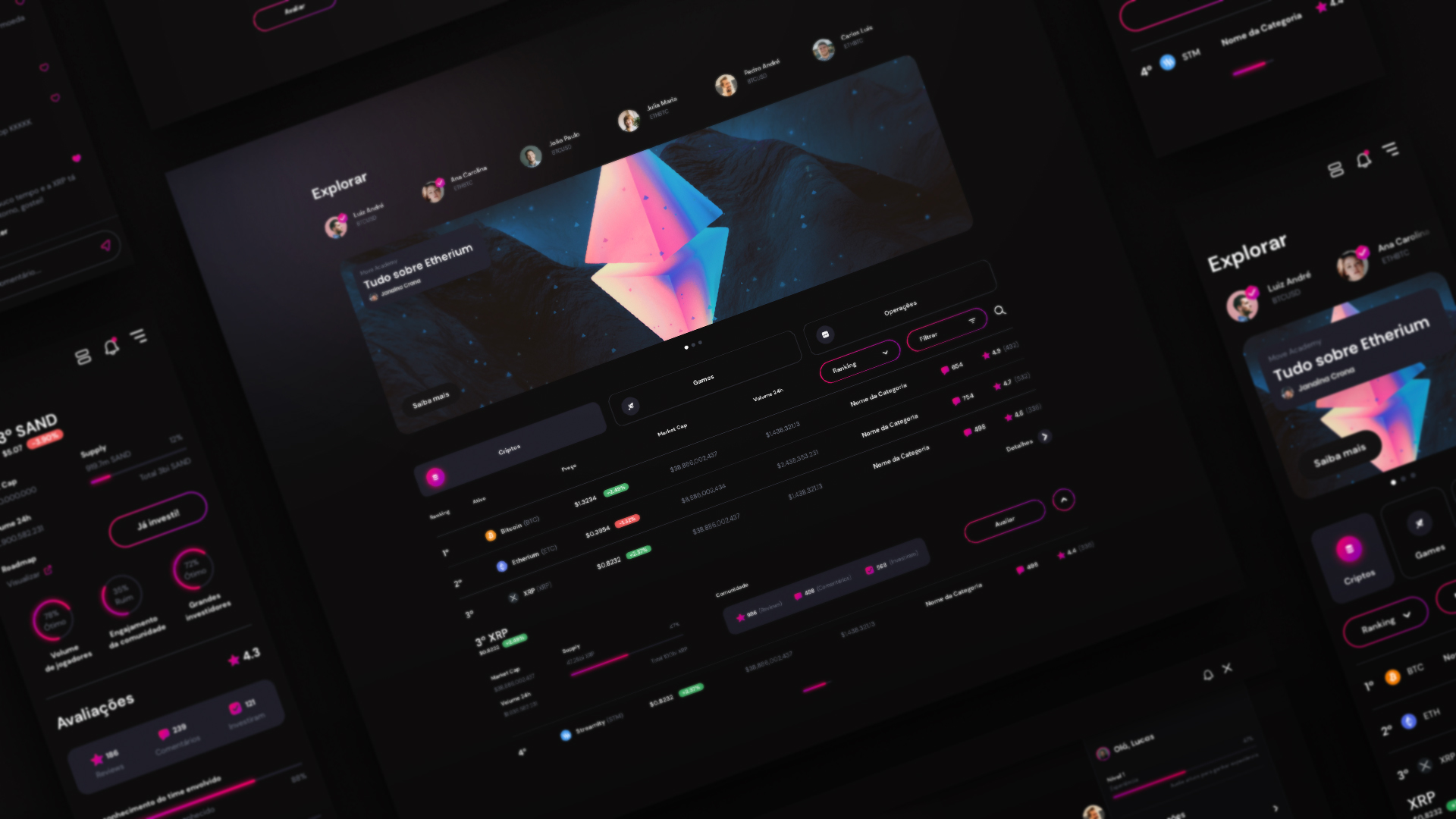
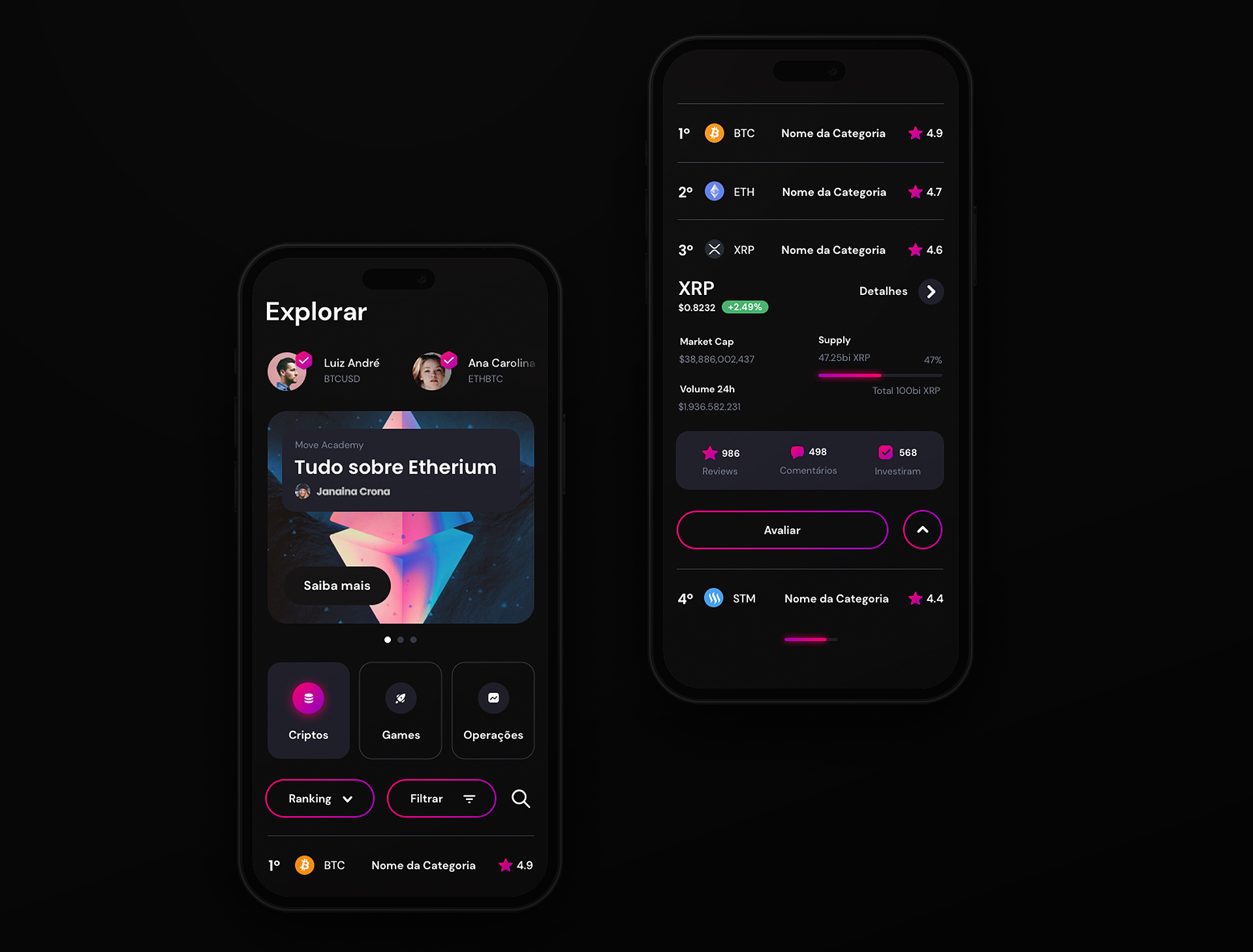
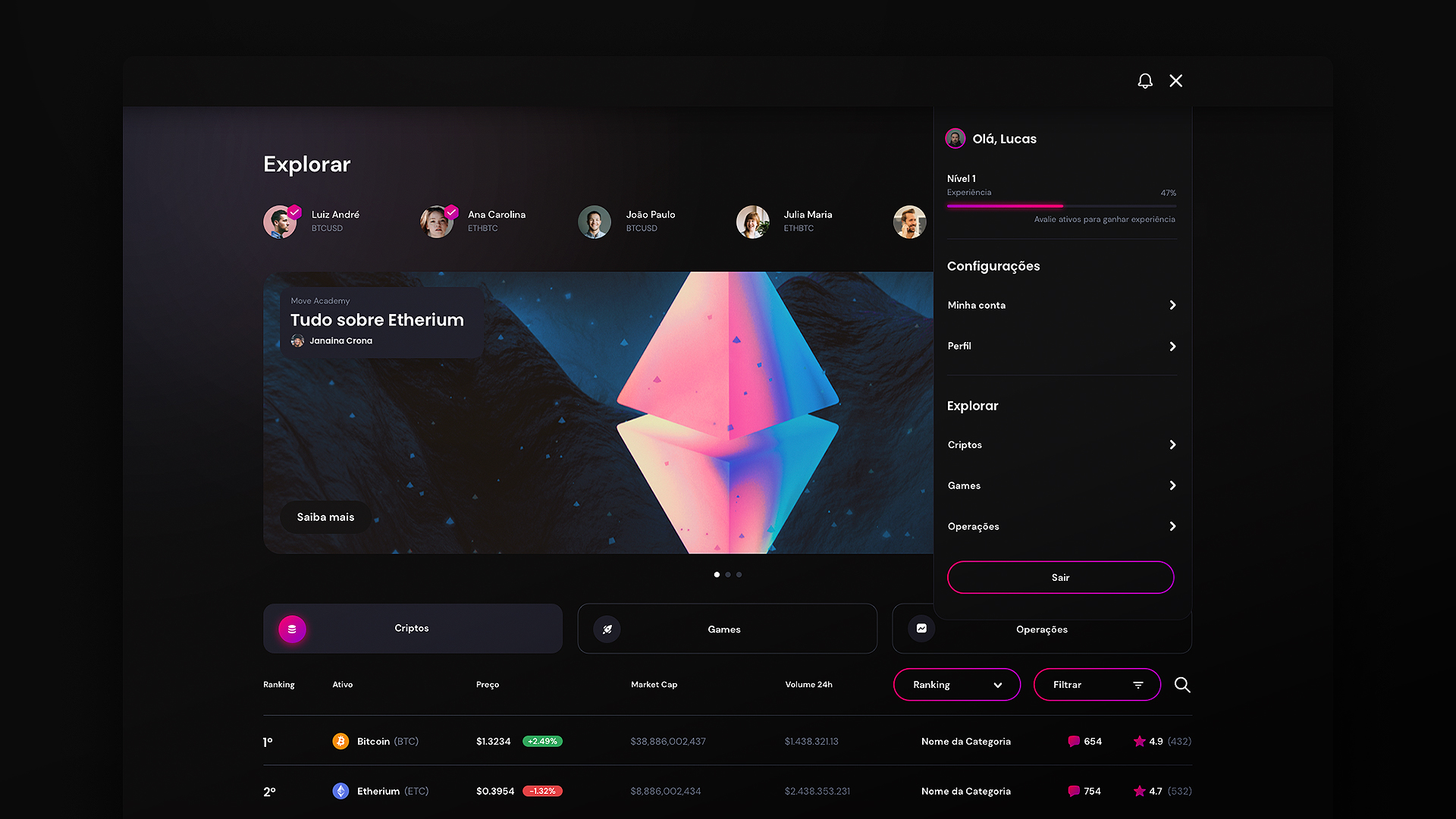
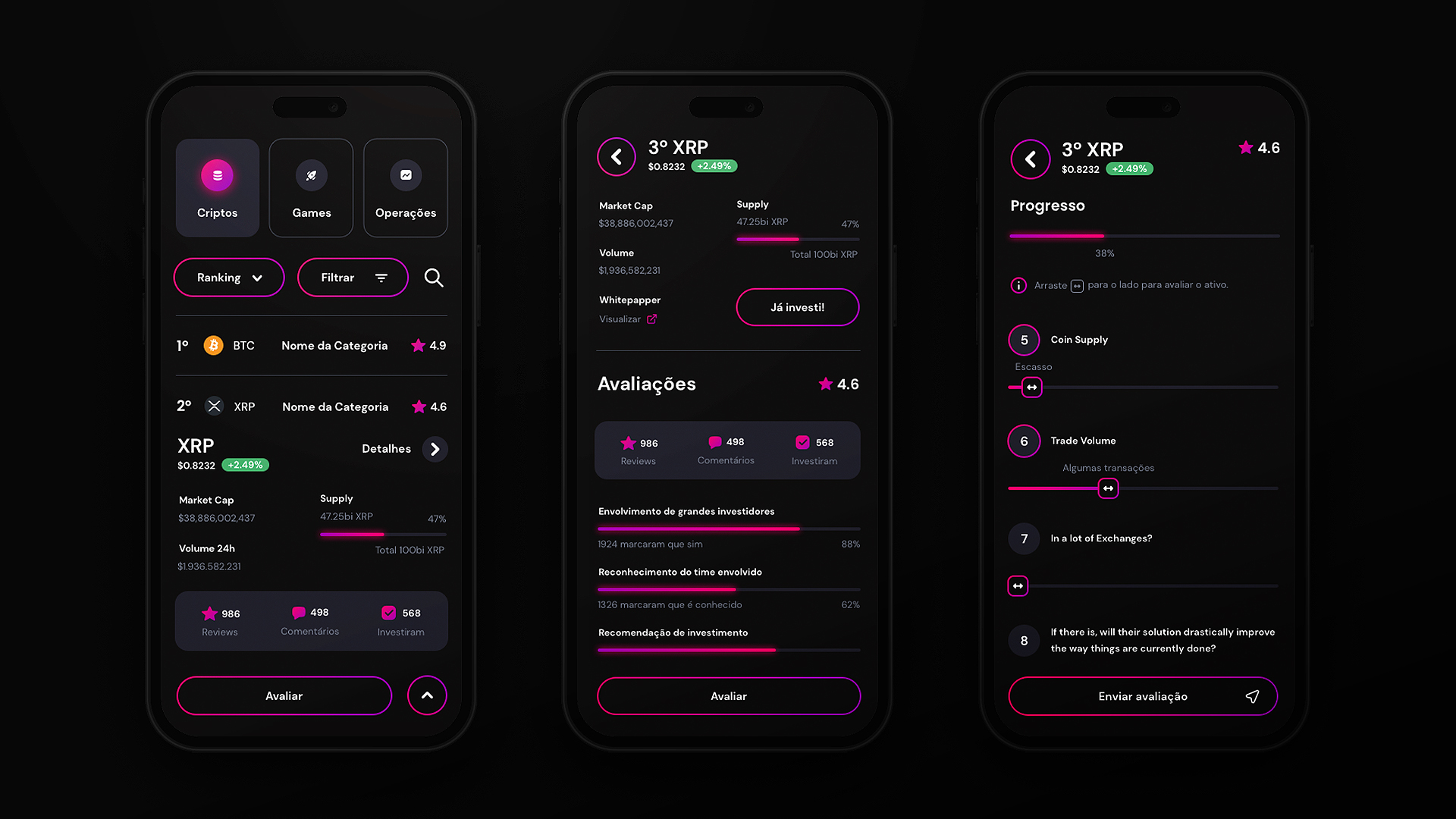
Product Design — Creating a cross-device platform based on crowd source concept to be loved by thousands of users.

THE CONTEXT
FINANCIAL MOVE IS AN APP IN DEVELOPMENT FROM A BRAZILIAN STARTUP BASED ON CROWD SOURCE CONCEPT WHERE PEOPLE CAN SEND FINANCIAL ANALYSIS OF STOCK MARKET TO OTHER USERS TO MAKE REVIEWS AND POINT IF THE OPERATION IS GOOD OR NOT TO TRADE IN.
LOOKS EASY, HUH? JUST TOUCH VOTE UP OR DOWN LIKE REDDIT AND THAT'S IT! BUT NOT.. LET'S SEE THE CHALLENGE.
LOOKS EASY, HUH? JUST TOUCH VOTE UP OR DOWN LIKE REDDIT AND THAT'S IT! BUT NOT.. LET'S SEE THE CHALLENGE.

THE IDEA
CREATE A PLATFORM WHERE PEOPLE CAN USE IT AS A SOCIAL NETWORKING THAT IS SELF-TEACHING LIKE INSTAGRAM BECAUSE WELL... NOBODY NEEDS TO WATCH A VIDEO ABOUT HOW TO USE INSTAGRAM, RIGHT?
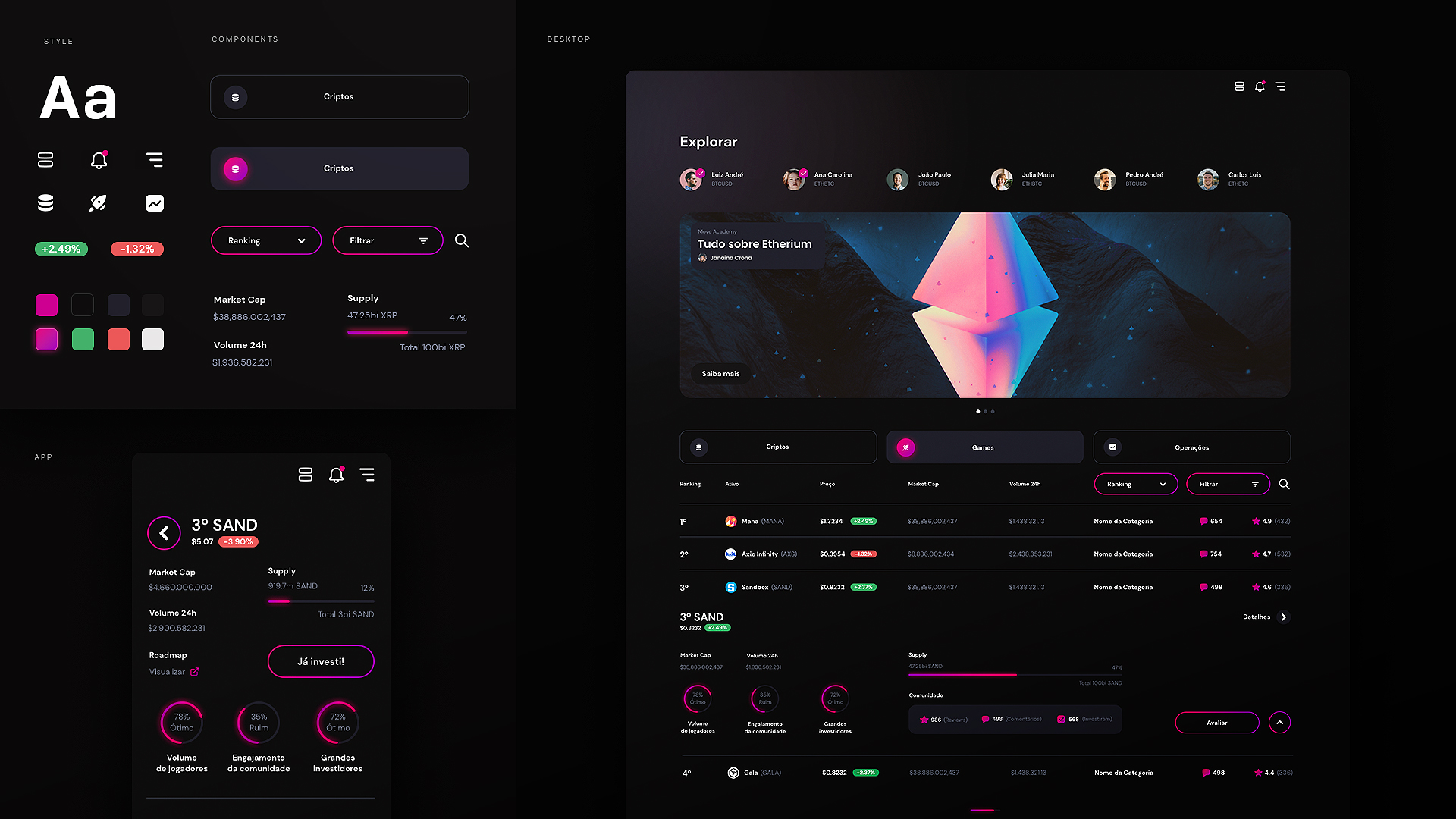
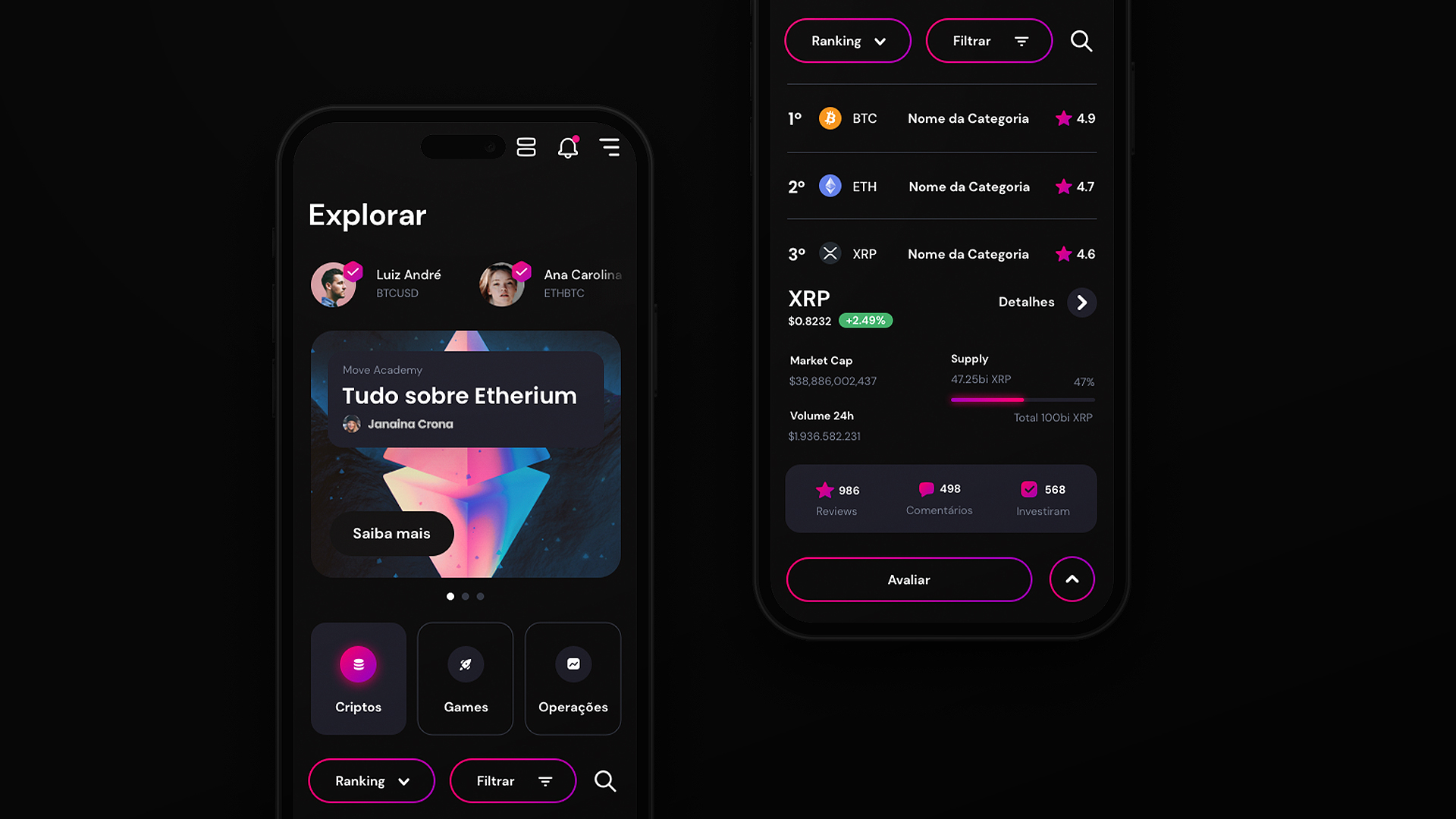
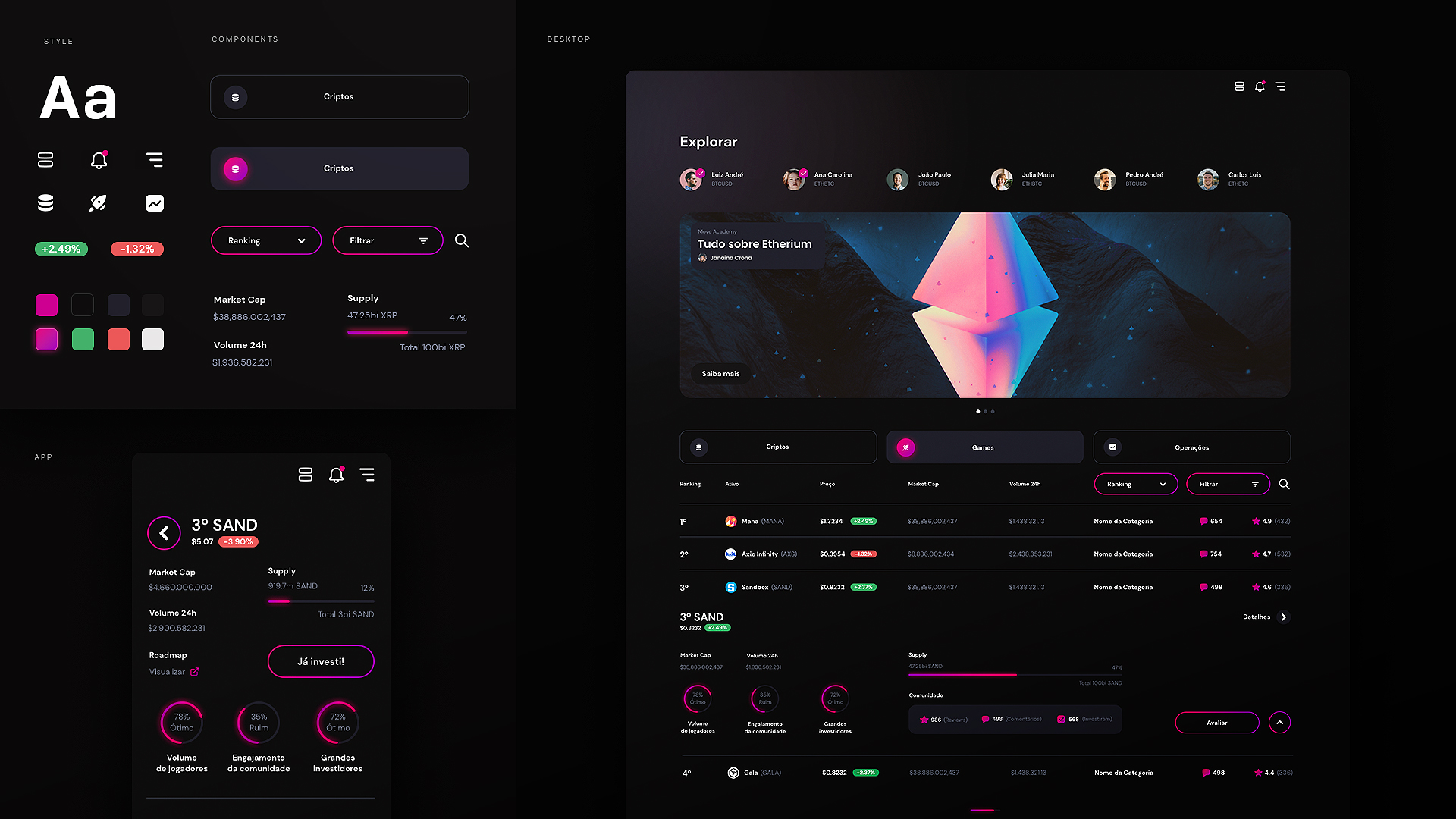
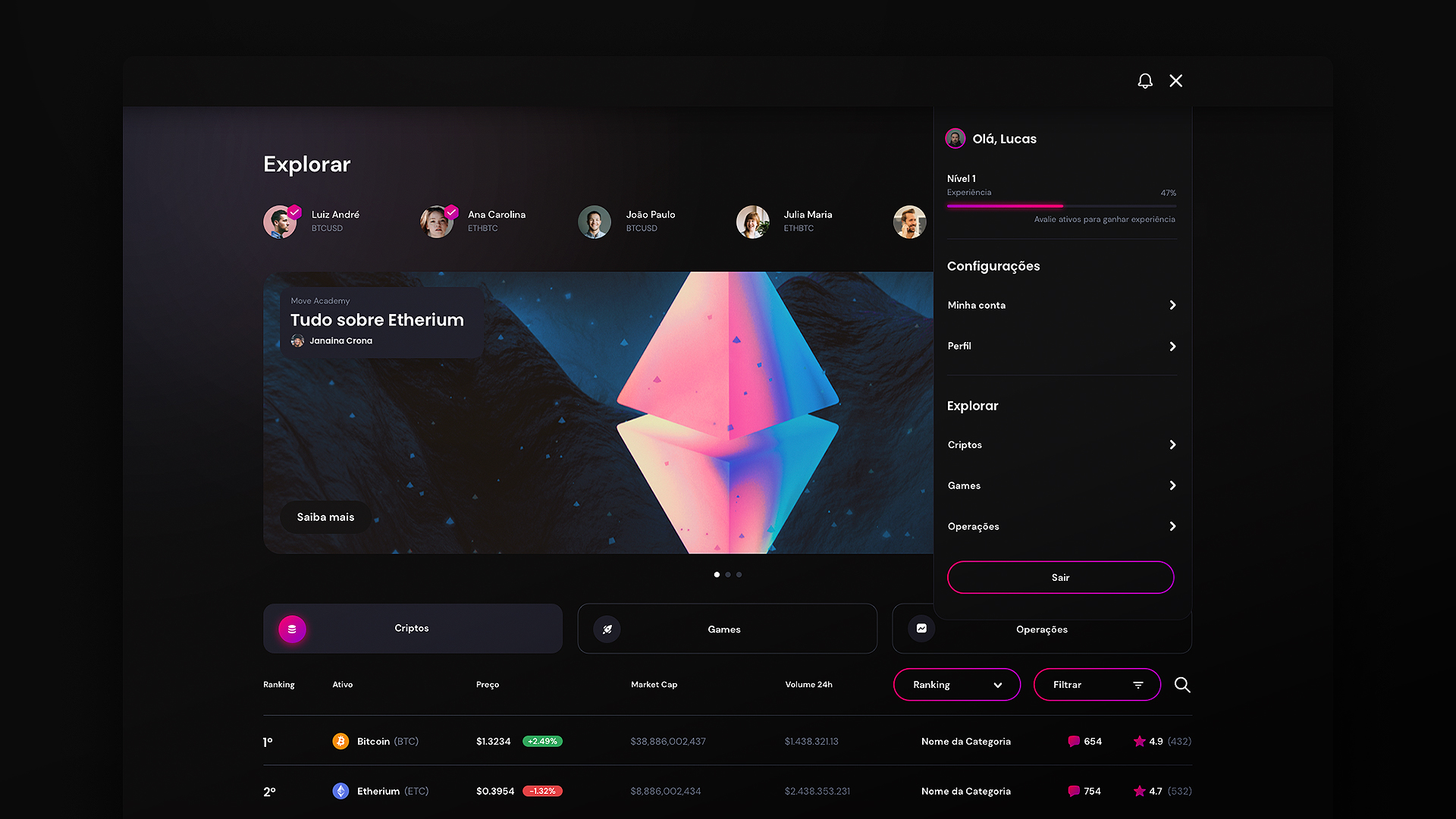
AND AT THE SAME TIME IT'S A CROSS-DEVICE PLATFORM ABLE TO SHOW THE SAME INFORMATION IN MULTIPLE SCREENS LIKE AIRBNB DOES. I MEAN, THESE GUYS REALLY KNOW HOW TO CONDUCT USERS IN MULTIPLE DEVICES WITH ONE OF THE BEST DESIGN SYSTEMS IN THE WHOLE INTERNET.
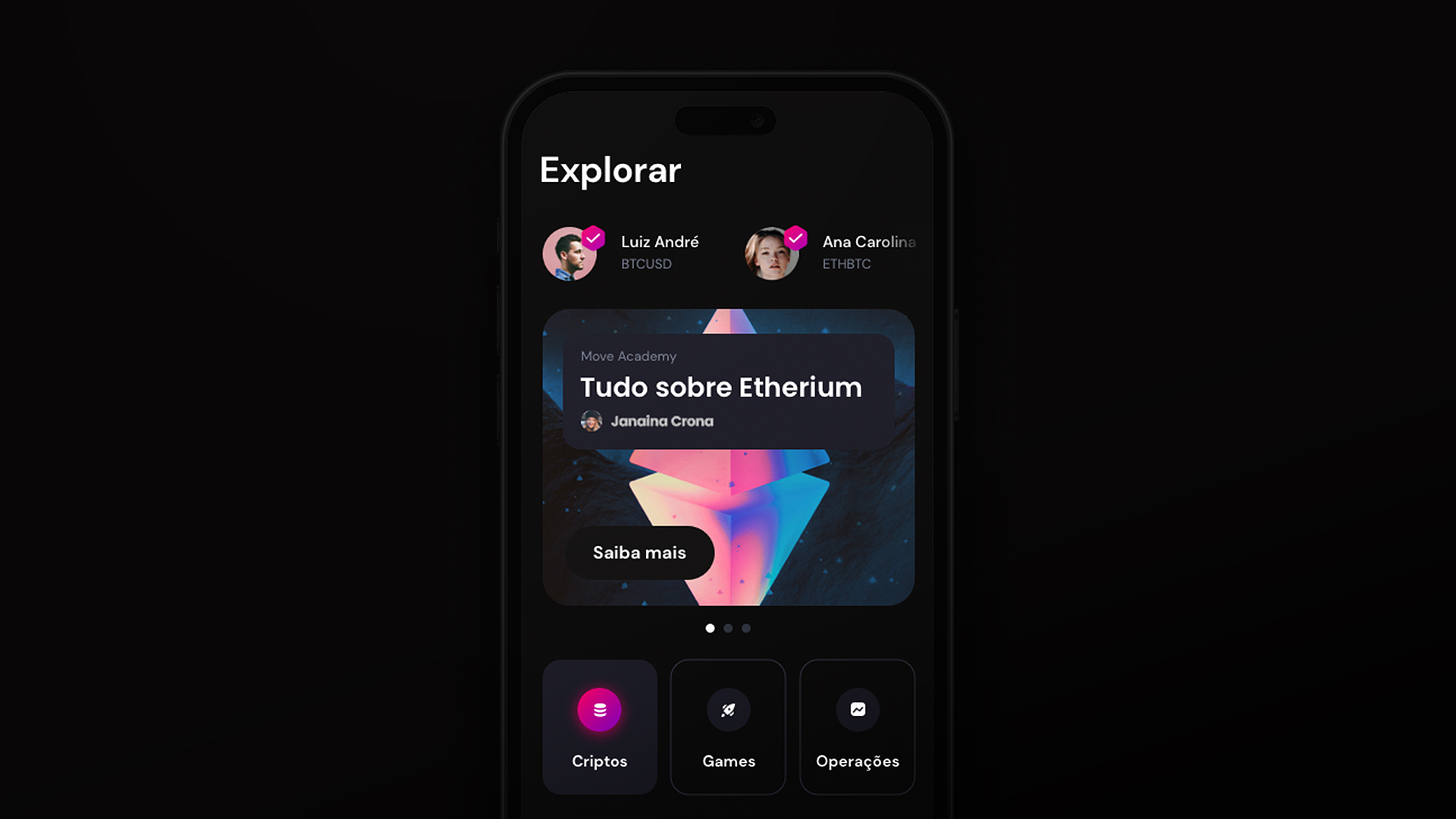
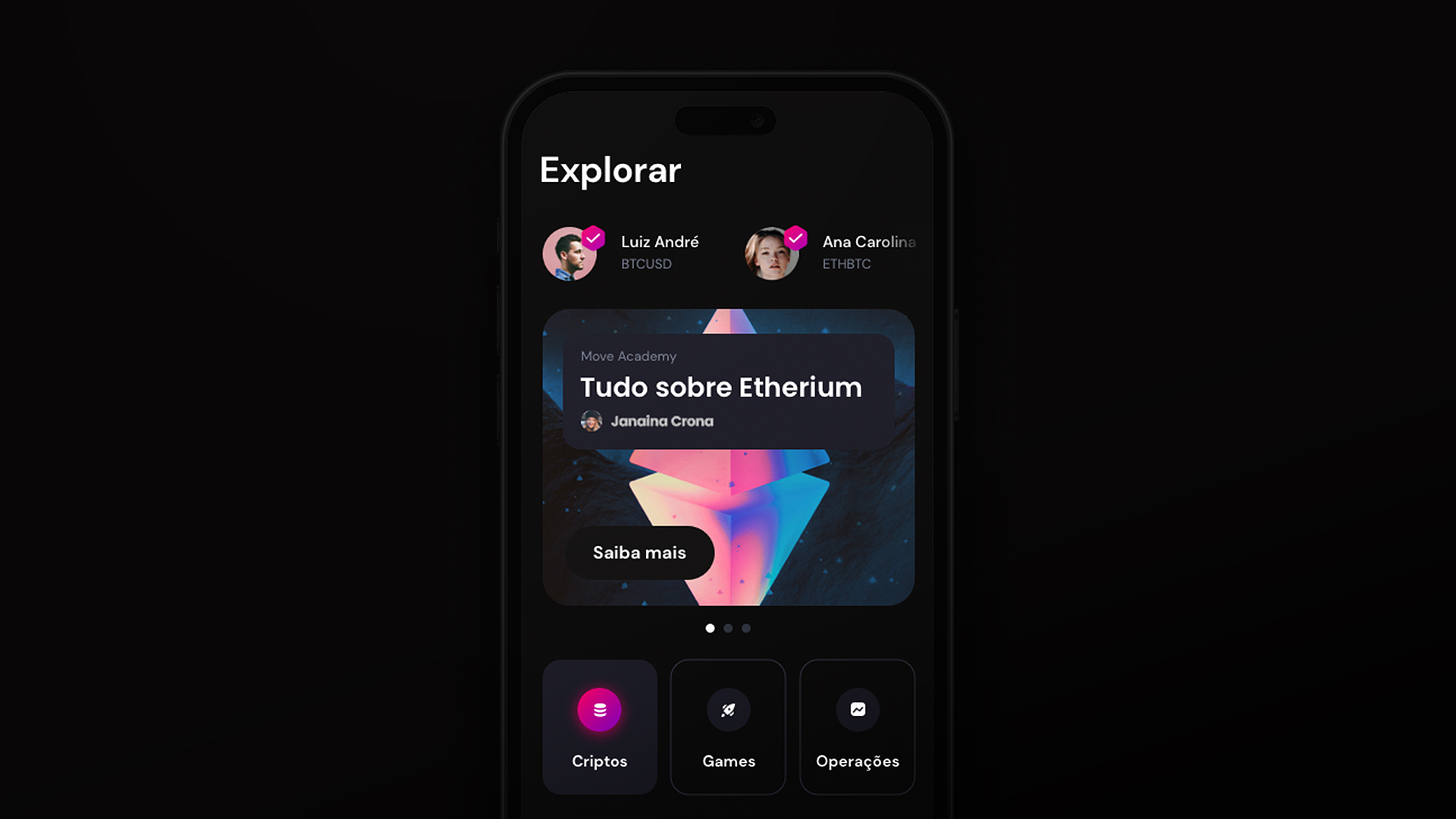
LASTLY IT NEEDS TO BE BOLD. SOMETHING DIFFERENT THAN THE USUAL GREEN COLORS AND NUMBERS ON ROWS. AND I WANTED TO PUSH SOME ENERGY ON THE DESIGN AND MAKE AN ENTIRE BRANDING INTEGRATED WITH THE PRODUCT LIKE SPOTIFY DOES. IF YOU SEE SOMEONE WITH SPOTIFY OPENED ON THE STREETS, YOU KNOW IT IS SPOTIFY BECAUSE THE BRANDING IS INSIDE THE PRODUCT.
AND AT THE SAME TIME IT'S A CROSS-DEVICE PLATFORM ABLE TO SHOW THE SAME INFORMATION IN MULTIPLE SCREENS LIKE AIRBNB DOES. I MEAN, THESE GUYS REALLY KNOW HOW TO CONDUCT USERS IN MULTIPLE DEVICES WITH ONE OF THE BEST DESIGN SYSTEMS IN THE WHOLE INTERNET.
LASTLY IT NEEDS TO BE BOLD. SOMETHING DIFFERENT THAN THE USUAL GREEN COLORS AND NUMBERS ON ROWS. AND I WANTED TO PUSH SOME ENERGY ON THE DESIGN AND MAKE AN ENTIRE BRANDING INTEGRATED WITH THE PRODUCT LIKE SPOTIFY DOES. IF YOU SEE SOMEONE WITH SPOTIFY OPENED ON THE STREETS, YOU KNOW IT IS SPOTIFY BECAUSE THE BRANDING IS INSIDE THE PRODUCT.



PROCESS
■ 01 FIRST OF ALL I NEEDED TO UNDERSTAND WHAT KIND OF INFORMATION THE USERS WOULD NEED TO EVALUATE IF SOME STOCK TREND WAS GOOD OR NOT TO MAKE THE OPERATIONS. SO I CONDUCT A ROUND OF INTERVIEWS TO UNDERSTAND IT AND MAKE A HIERARCHY OF WHAT IS MOST IMPORTANT TO KNOW FIRST.
■ 02 AFTER THAT, I NEEDED TO DEVELOP AN USER FLOW-CHART WITH ALL THE PATHS THE USERS COULD DO INSIDE THE PLATFORM TO UNDERSTAND WHAT SCREENS I NEEDED TO CREATE.
■ 03 NOW I NEEDED THE VISUAL LANGUAGE FOR THE PRODUCT, SO I PROVIDED MOOD BOARDS WITH VISUAL UNIVERSES BASED ON THE BOLD CONCEPT AND THE FOUNDERS COULD SEE IN A TANGIBLE WAY HOW THE PLATFORM WILL BE DESIGNED, VISUALLY.
■ 04 THEN I FOCUSED ON CREATING A VERY EASY-TO-USE RESPONSIVE DESIGN SYSTEM THAT I COULD USE TO CREATE THE SCREENS IN A VERY EFFECTIVE AND FAST WAY.
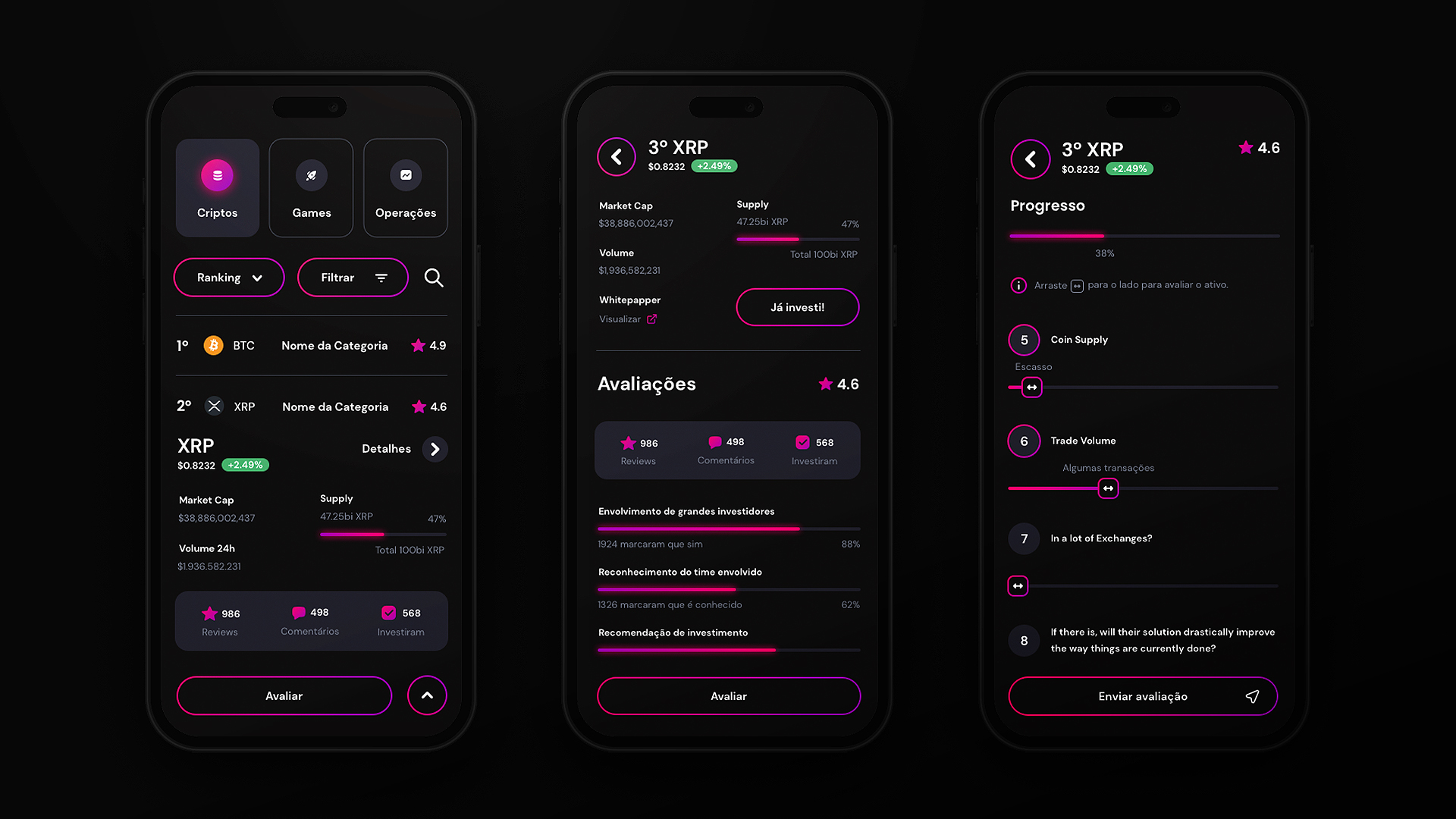
■ 05 ONCE ALL OF THIS WAS DONE. MY JOB WAS TO CREATE THE SCREENS BASED ON THE USER-FLOW CHART THAT I'VE CREATED BEFORE.
■ 02 AFTER THAT, I NEEDED TO DEVELOP AN USER FLOW-CHART WITH ALL THE PATHS THE USERS COULD DO INSIDE THE PLATFORM TO UNDERSTAND WHAT SCREENS I NEEDED TO CREATE.
■ 03 NOW I NEEDED THE VISUAL LANGUAGE FOR THE PRODUCT, SO I PROVIDED MOOD BOARDS WITH VISUAL UNIVERSES BASED ON THE BOLD CONCEPT AND THE FOUNDERS COULD SEE IN A TANGIBLE WAY HOW THE PLATFORM WILL BE DESIGNED, VISUALLY.
■ 04 THEN I FOCUSED ON CREATING A VERY EASY-TO-USE RESPONSIVE DESIGN SYSTEM THAT I COULD USE TO CREATE THE SCREENS IN A VERY EFFECTIVE AND FAST WAY.
■ 05 ONCE ALL OF THIS WAS DONE. MY JOB WAS TO CREATE THE SCREENS BASED ON THE USER-FLOW CHART THAT I'VE CREATED BEFORE.

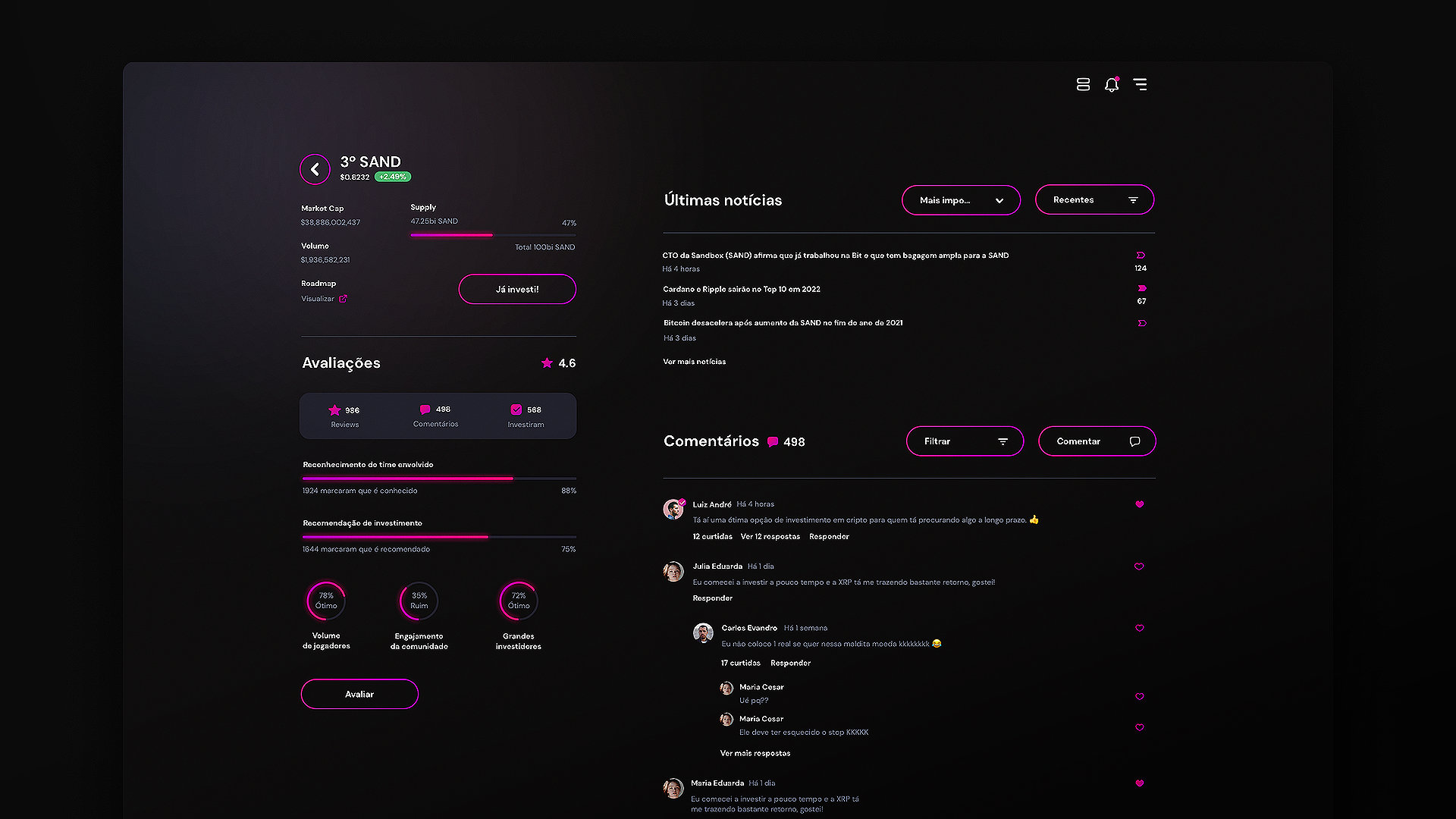
THE RESULT







WHAT I LEARNED
LIKE DAVID CARSON FOR ME DESIGN DOESN'T NEED TO BE BORING. WE CAN MAKE THINGS USED BY MILLIONS OF PEOPLE WITH FUN.
UNNECESSARY INFORMATION MAKES THE DESIGN UNUSUAL, TOO MUCH TOUCHES AND CLICKS REDUCES THE PLATFORM USING TIME AND WHITE BACKGROUNDS ARE TERRIBLE FOR THE EYES. IN THE END OF THE DAY, DESIGN IS FUNCTION BEFORE AESTHETICS AS PAUL HAND ALWAYS SAID.
AND LASTLY, MAKING THINGS BOLD IS EASY WHEN YOU UNDERSTAND BRANDING AS A MARKETING APPROACH AND APPLY IT TO INCREASE THE CONVERSION RATE OF THE APP. LIKE TOBIAS VAN SCHNEIDER DID WITH SPOTIFY IN THE PAST.
THESE 3 DESIGNERS ARE MY INSPIRATION AND I MIXED THEM TO GUIDE ME ON THIS PROJECT.
I HOPE YOU GUYS ENJOYED THIS CASE STUDY AND I'M SO HAPPY TO SHARE THIS EXPERIENCE WITH YOU ALL.
UNNECESSARY INFORMATION MAKES THE DESIGN UNUSUAL, TOO MUCH TOUCHES AND CLICKS REDUCES THE PLATFORM USING TIME AND WHITE BACKGROUNDS ARE TERRIBLE FOR THE EYES. IN THE END OF THE DAY, DESIGN IS FUNCTION BEFORE AESTHETICS AS PAUL HAND ALWAYS SAID.
AND LASTLY, MAKING THINGS BOLD IS EASY WHEN YOU UNDERSTAND BRANDING AS A MARKETING APPROACH AND APPLY IT TO INCREASE THE CONVERSION RATE OF THE APP. LIKE TOBIAS VAN SCHNEIDER DID WITH SPOTIFY IN THE PAST.
THESE 3 DESIGNERS ARE MY INSPIRATION AND I MIXED THEM TO GUIDE ME ON THIS PROJECT.
I HOPE YOU GUYS ENJOYED THIS CASE STUDY AND I'M SO HAPPY TO SHARE THIS EXPERIENCE WITH YOU ALL.
↓ CASE FILE 2/2
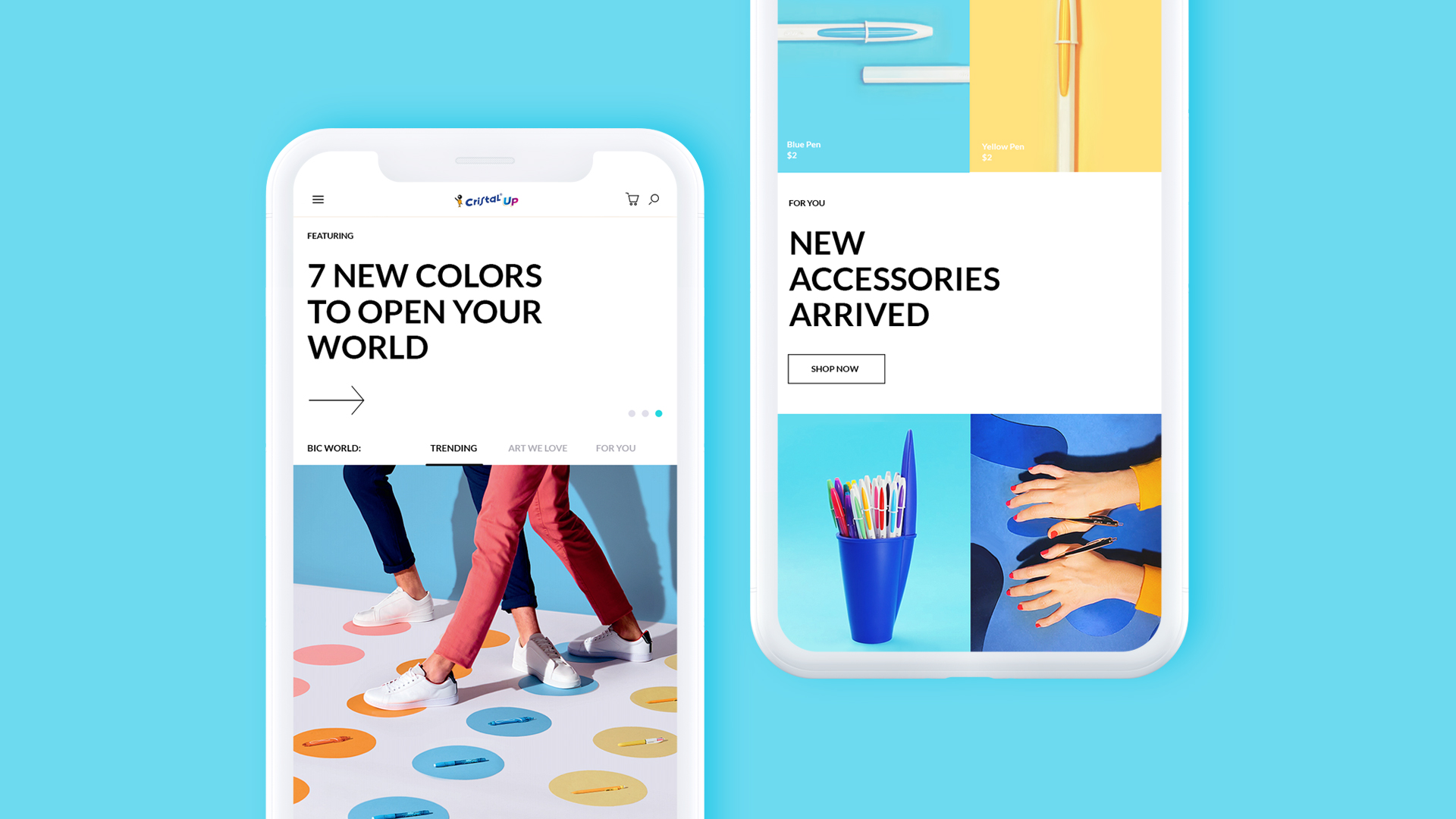
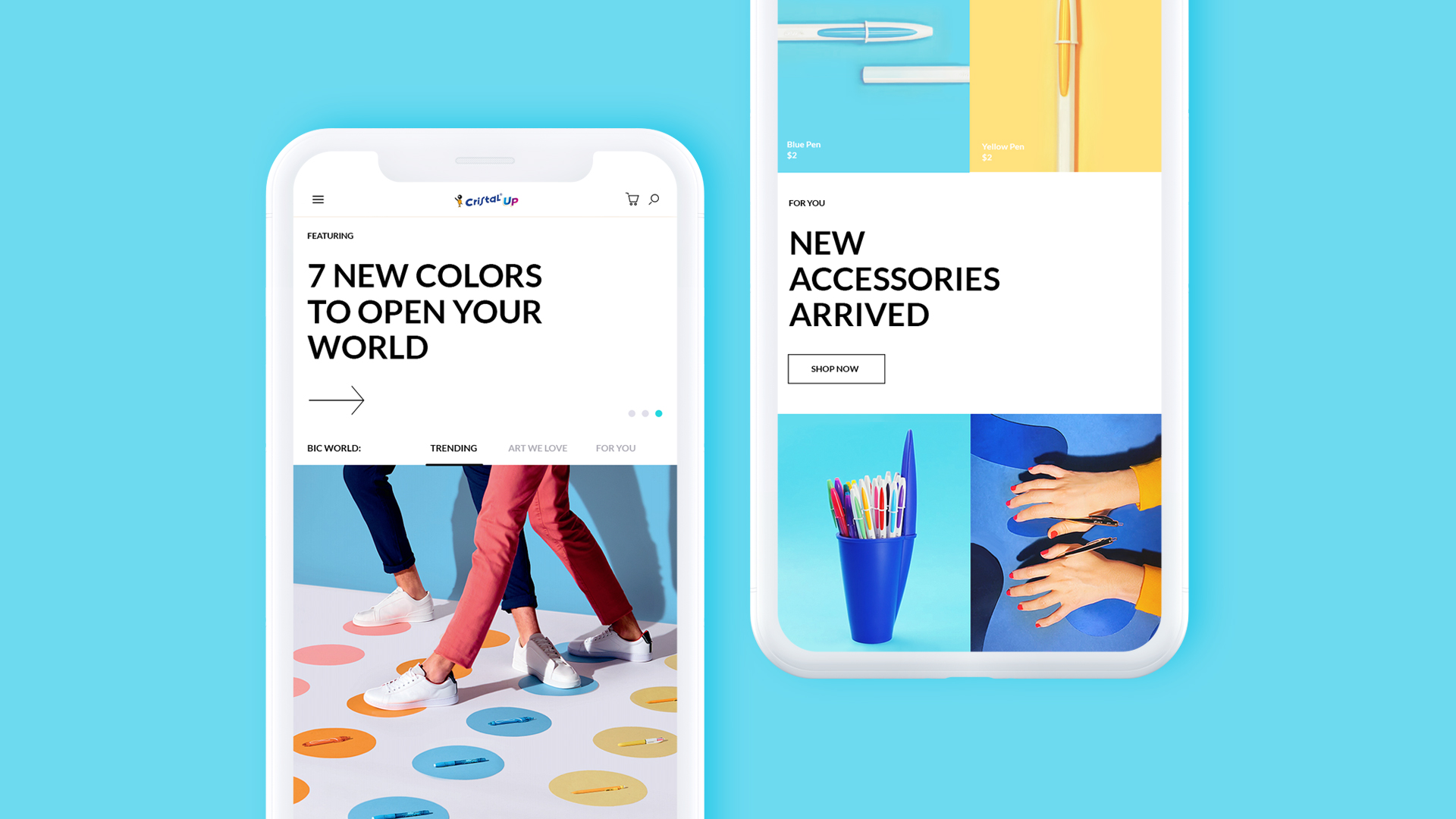
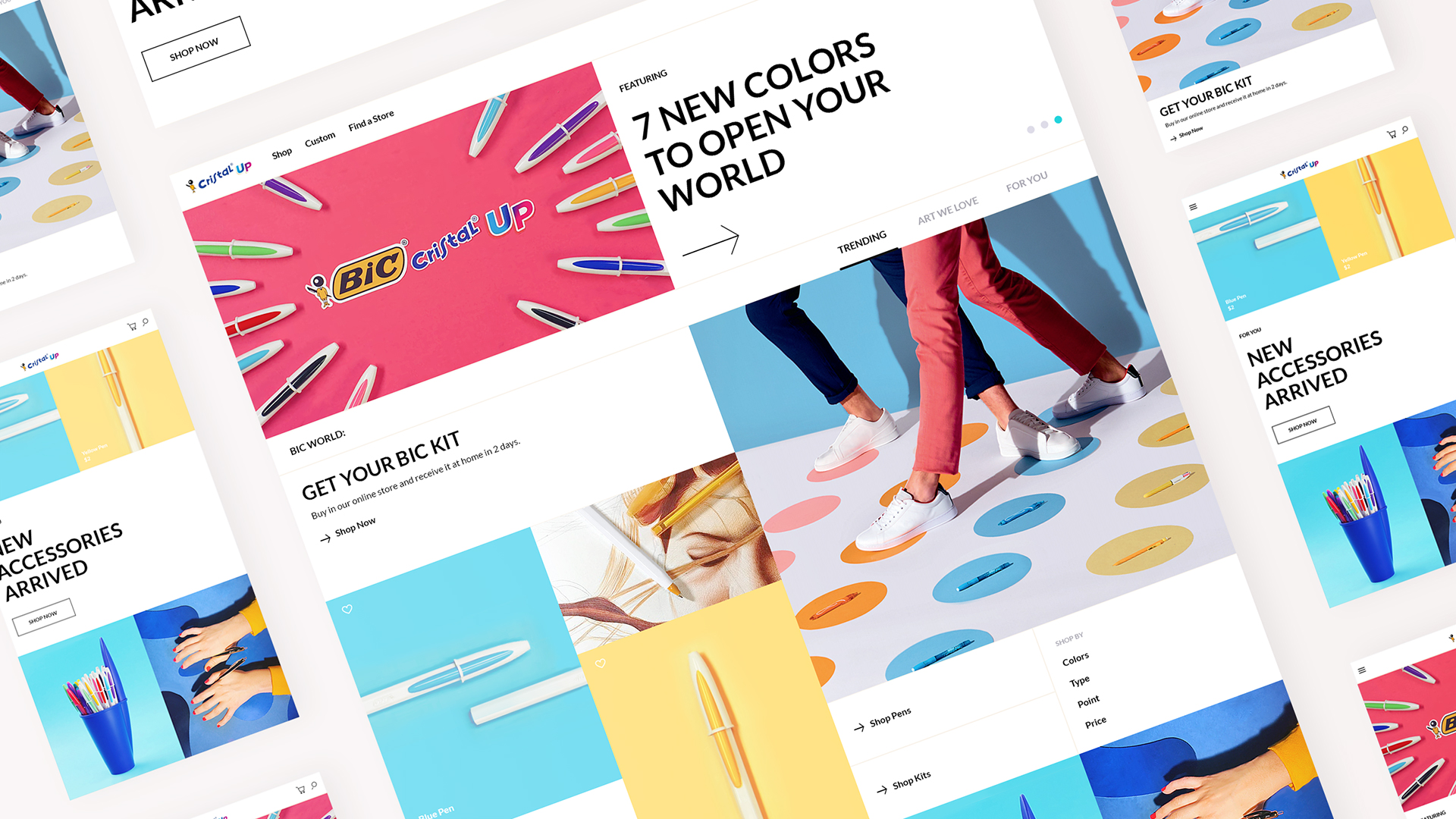
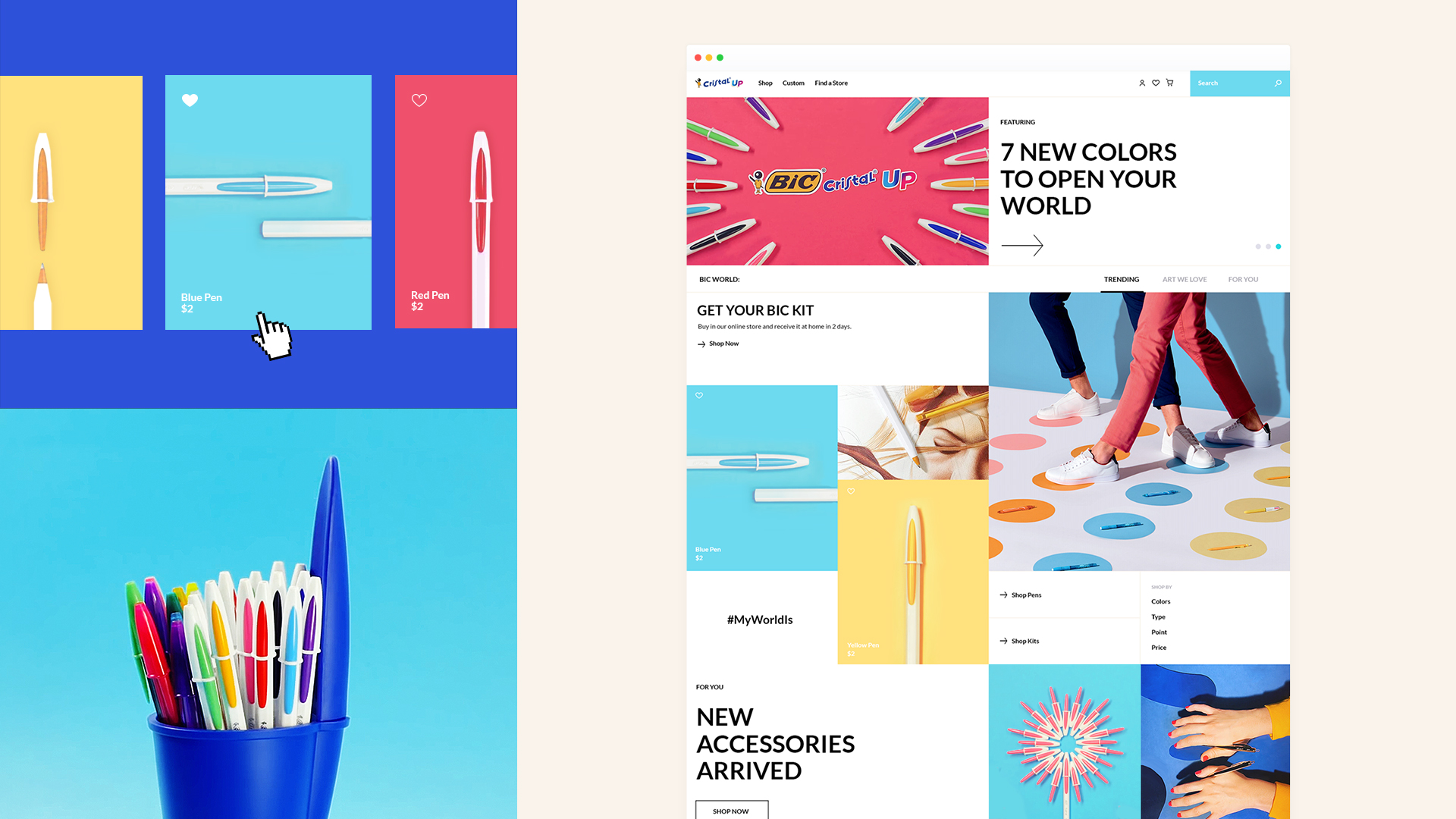
Product Design — Showing the BIC® Cristal UP on a new website for all display formats.
THE CONTEXT
WE NEEDED TO CREATE A WEBSITE INTEGRATED WITH AN E-COMMERCE TO SHOWCASE AND SELL THE NEW BIC® CRISTAL UP PENS WHILE PROMOTING THE ARTS CREATED BY FANS OF THE BRAND AROUND THE WORLD.

THE IDEA
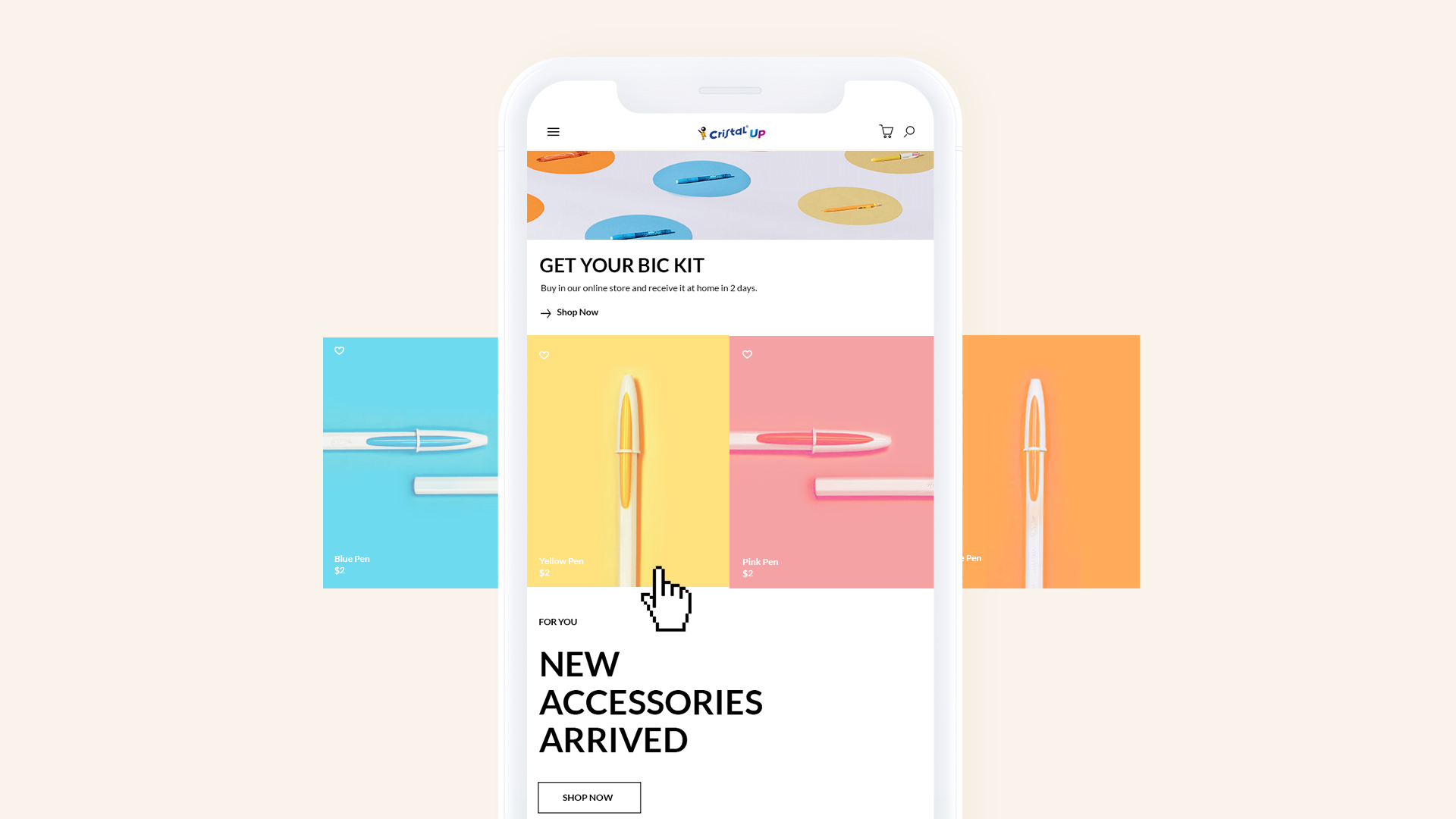
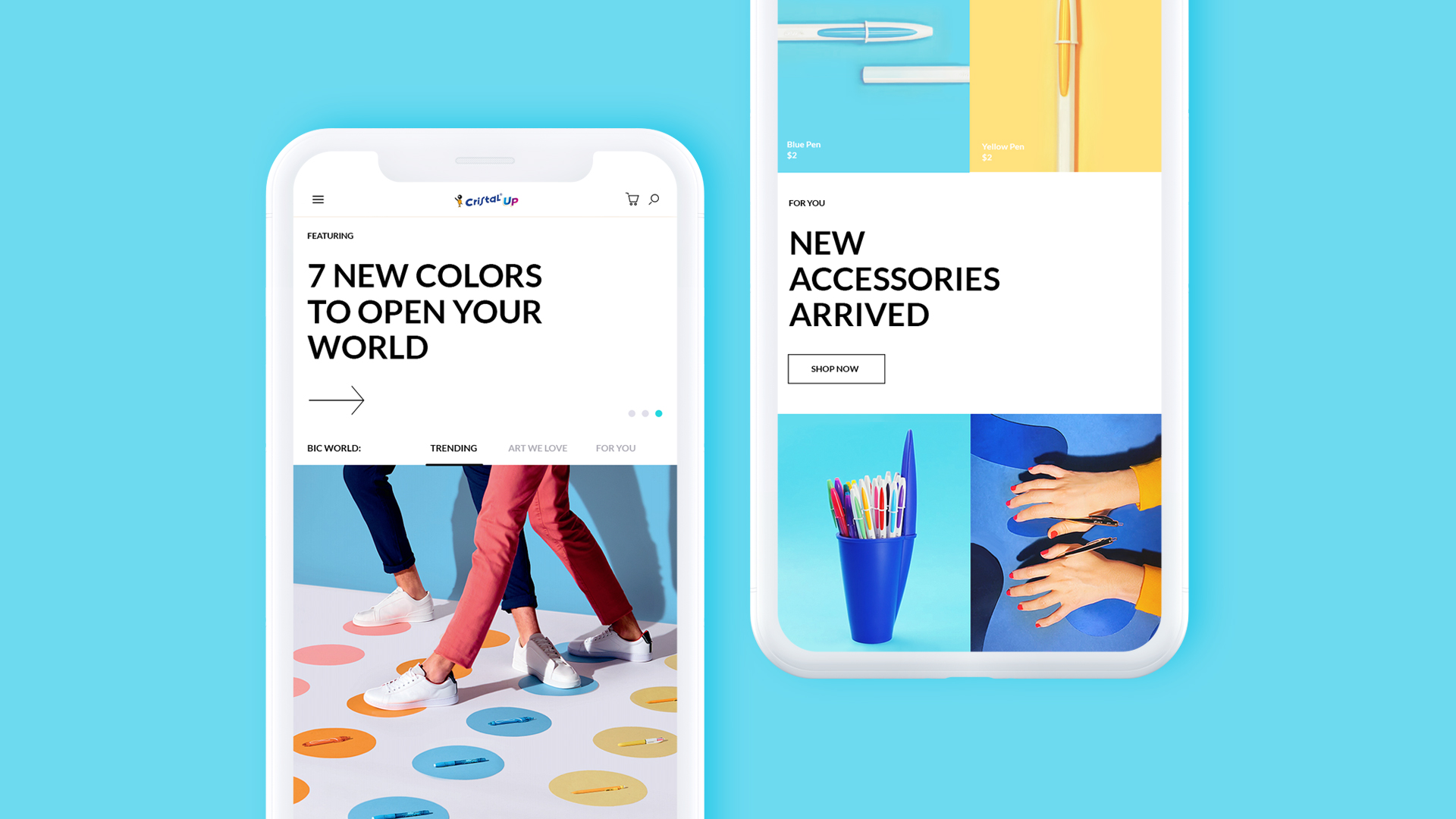
USING THE MOBILE-FIRST METHODOLOGY, WE CREATED A RESPONSIVE WEBSITE INTEGRATING E-COMMERCE AND BLOG FOR MULTIPLES DISPLAYS WITH A SIMPLE DESIGN SYSTEM TO MAINTAIN DEVELOPMENT EASILY WITHOUT LOSING THE PLANNED STRUCTURE.




PROCESS
■ 01 DEVELOP USER FLOW WITHIN THE ONLINE STORE, ELIMINATING UNNECESSARY PATHS TO CONSUMER CONVERSION.
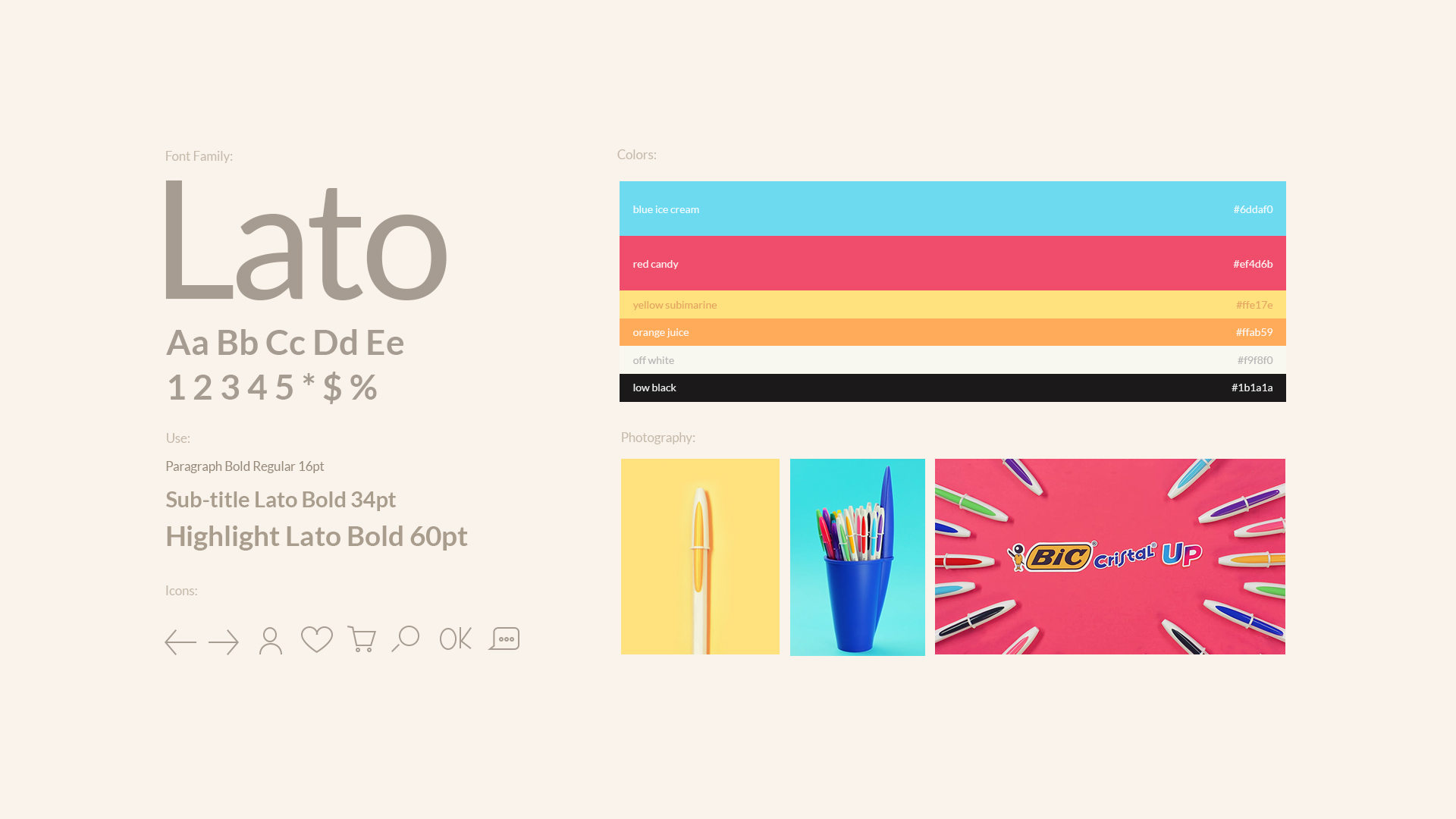
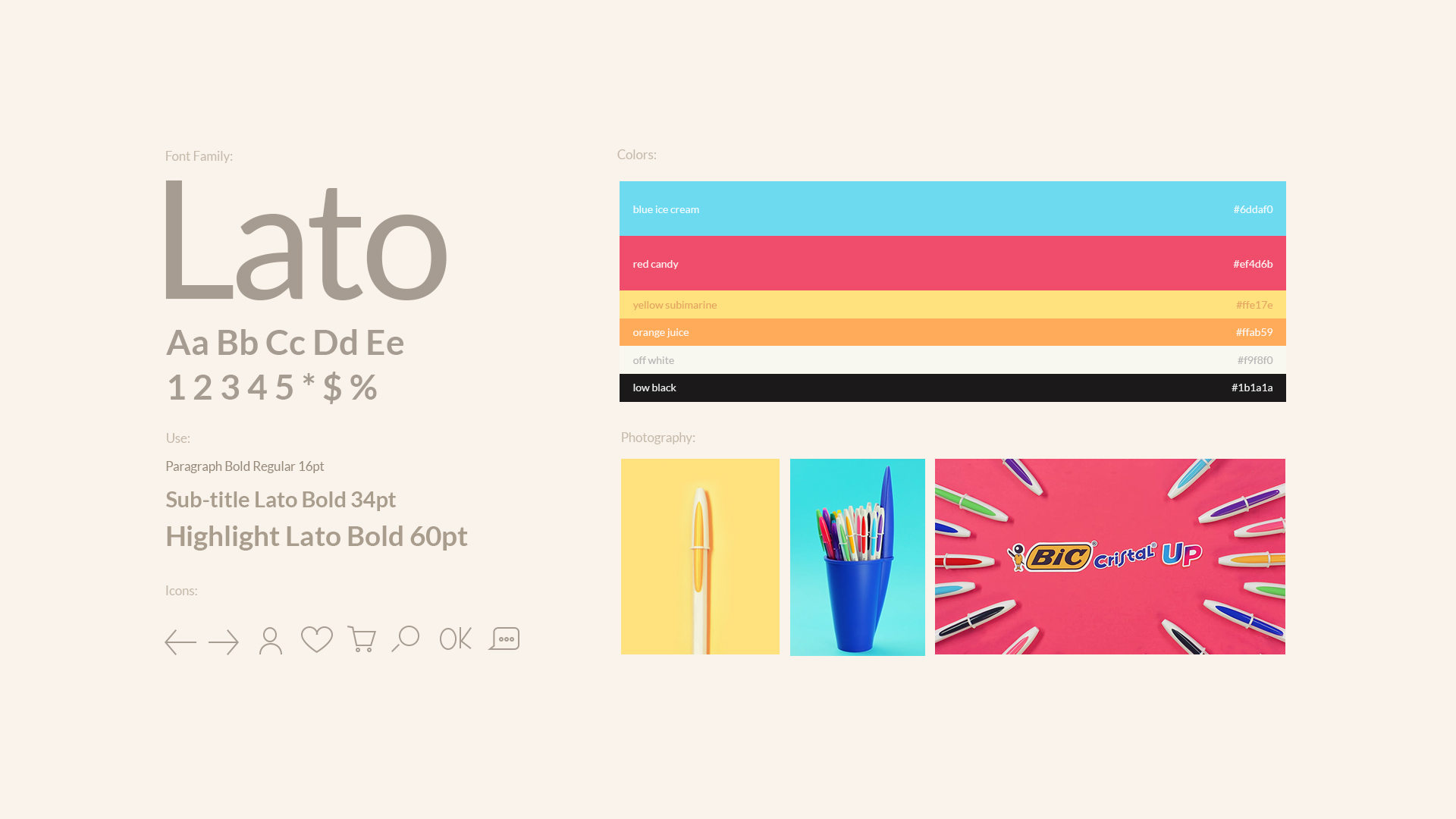
■ 02 CONDUCT LANGUAGE RESEARCH TO CREATE THE ART DIRECTION FOR THE PROJECT.
■ 03 WORK ON THE DRAFT OF HOW THIS LANGUAGE WOULD BEHAVE VISUALLY ON VARIOUS DEVICES.
■ 04 TEST THE FUNCTIONALITY OF THE PROTOTYPE WITH USERS.
■ 05 DEVELOP THE SCREENS AND HANDOVER WITH THE DEVELOPMENT TEAM.
■ 02 CONDUCT LANGUAGE RESEARCH TO CREATE THE ART DIRECTION FOR THE PROJECT.
■ 03 WORK ON THE DRAFT OF HOW THIS LANGUAGE WOULD BEHAVE VISUALLY ON VARIOUS DEVICES.
■ 04 TEST THE FUNCTIONALITY OF THE PROTOTYPE WITH USERS.
■ 05 DEVELOP THE SCREENS AND HANDOVER WITH THE DEVELOPMENT TEAM.

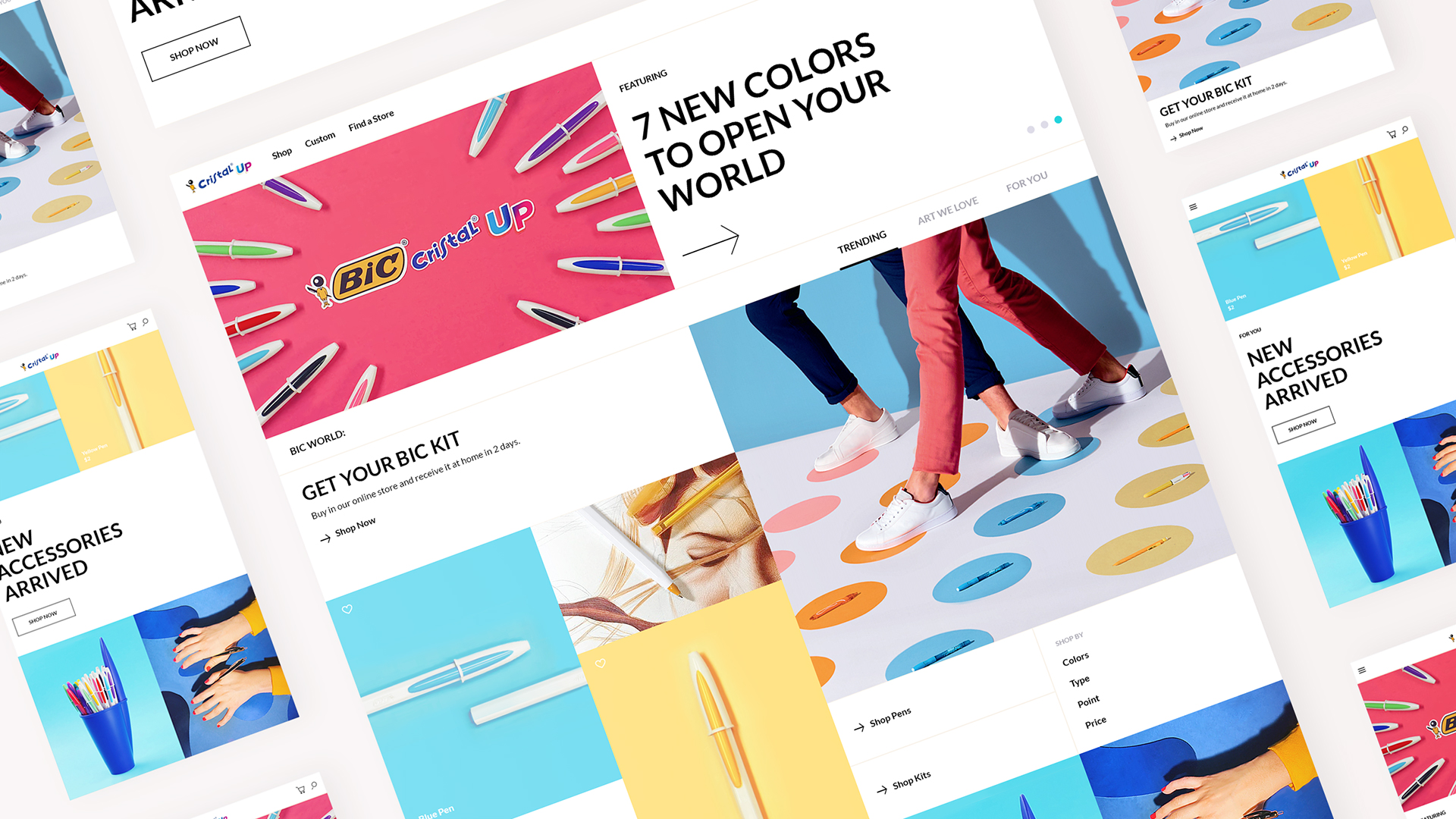
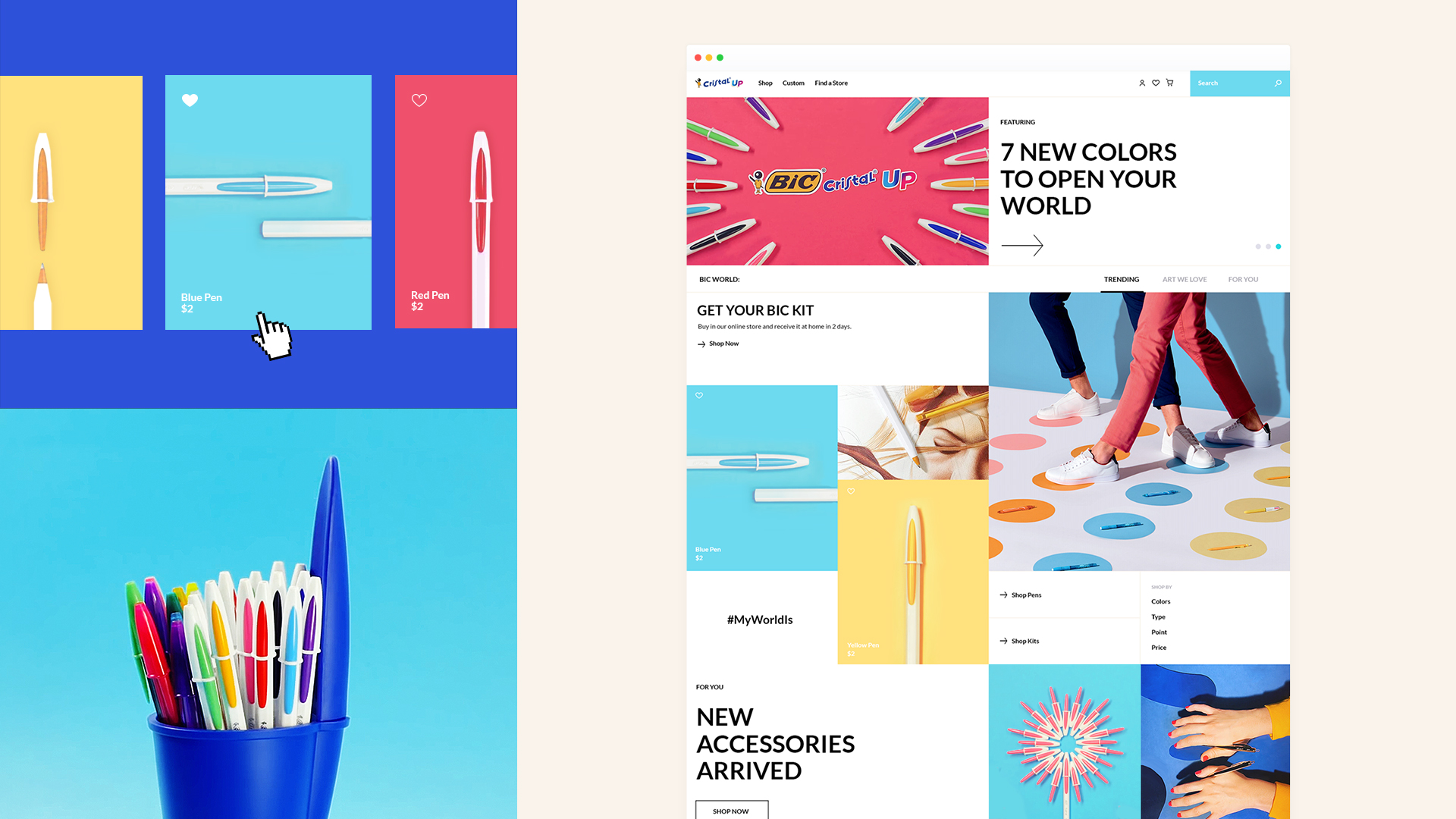
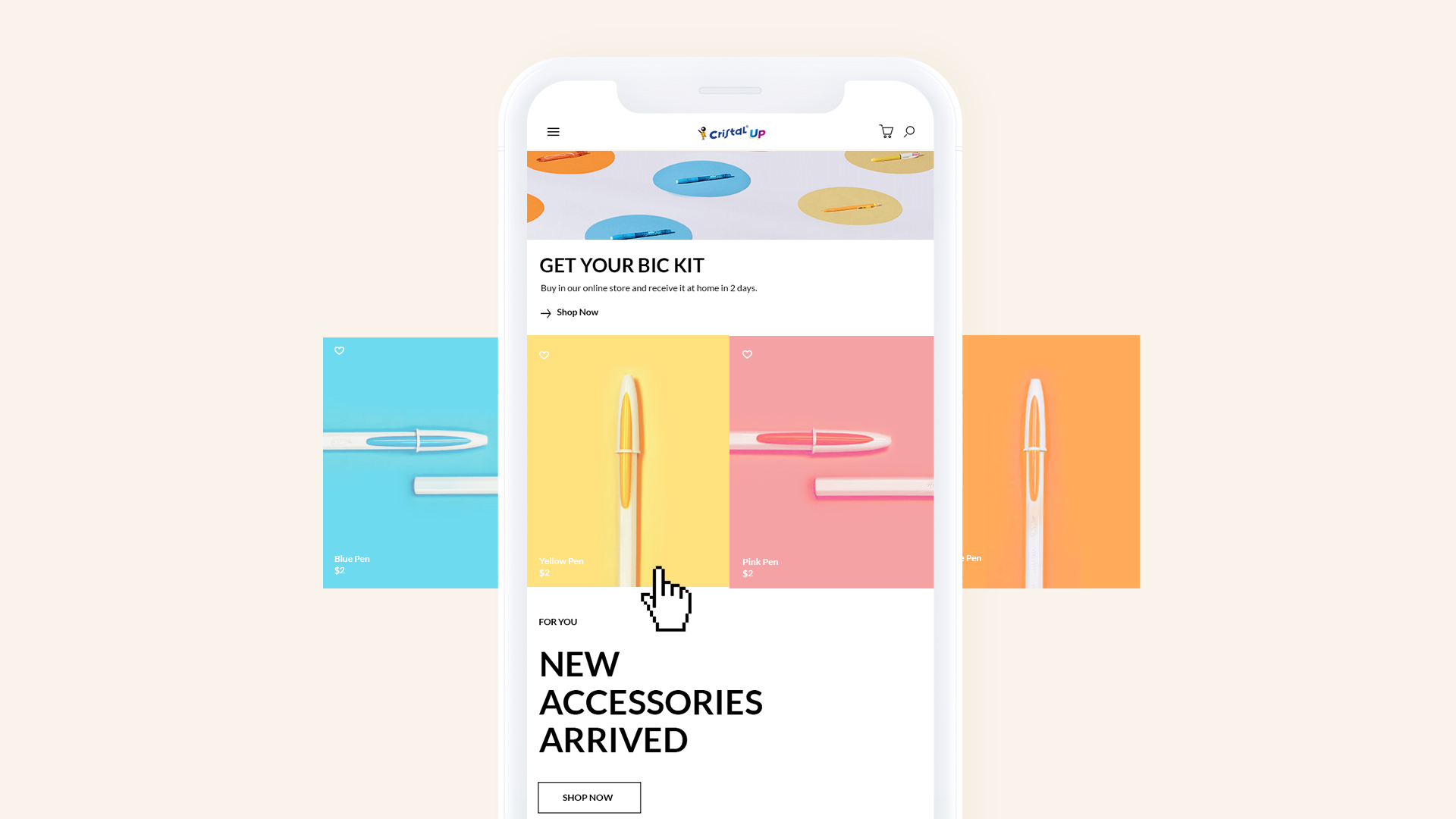
THE RESULT





WHAT I LEARNED
SIMPLE AND COLORFUL DESIGN IS EXTREMELY FUNCTIONAL FOR CONVERTING CONSUMERS INTO SALES IF COMBINED WITH PRODUCTS THAT REQUIRE THIS COMBINATION.
NOT ALL DESIGN SYSTEMS NEED TO BE COMPLICATED.
GOING MOBILE-FIRST IS MUCH EASIER TO ADAPT TO LARGER SCREENS.
TESTING ELEMENT POSITION WITH USER RESEARCH IS MORE FUNCTIONAL THAN JUST RELYING ON YOUR DESIGNER INSTINCT.
NOT ALL DESIGN SYSTEMS NEED TO BE COMPLICATED.
GOING MOBILE-FIRST IS MUCH EASIER TO ADAPT TO LARGER SCREENS.
TESTING ELEMENT POSITION WITH USER RESEARCH IS MORE FUNCTIONAL THAN JUST RELYING ON YOUR DESIGNER INSTINCT.
LOOKING FOR MORE CASES?